Cómo crear un presupuesto. Explicación Paso a Paso
Vamos a explicar como se crearía un Presupuesto desde cero. Lo primero que tenemos que hacer es acceder al diseño y presupuestos.
Para ello, lo podemos hacer de dos formas:
1) Pulsando sobre el botón Diseño y Presupuestos que se encuentra en la barra de iconos de acceso rápido: 

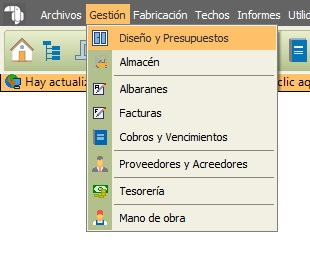
2) En el menú superior, pulsamos sobre el opción Gestión y seguidamente en Diseño y Presupuestos:

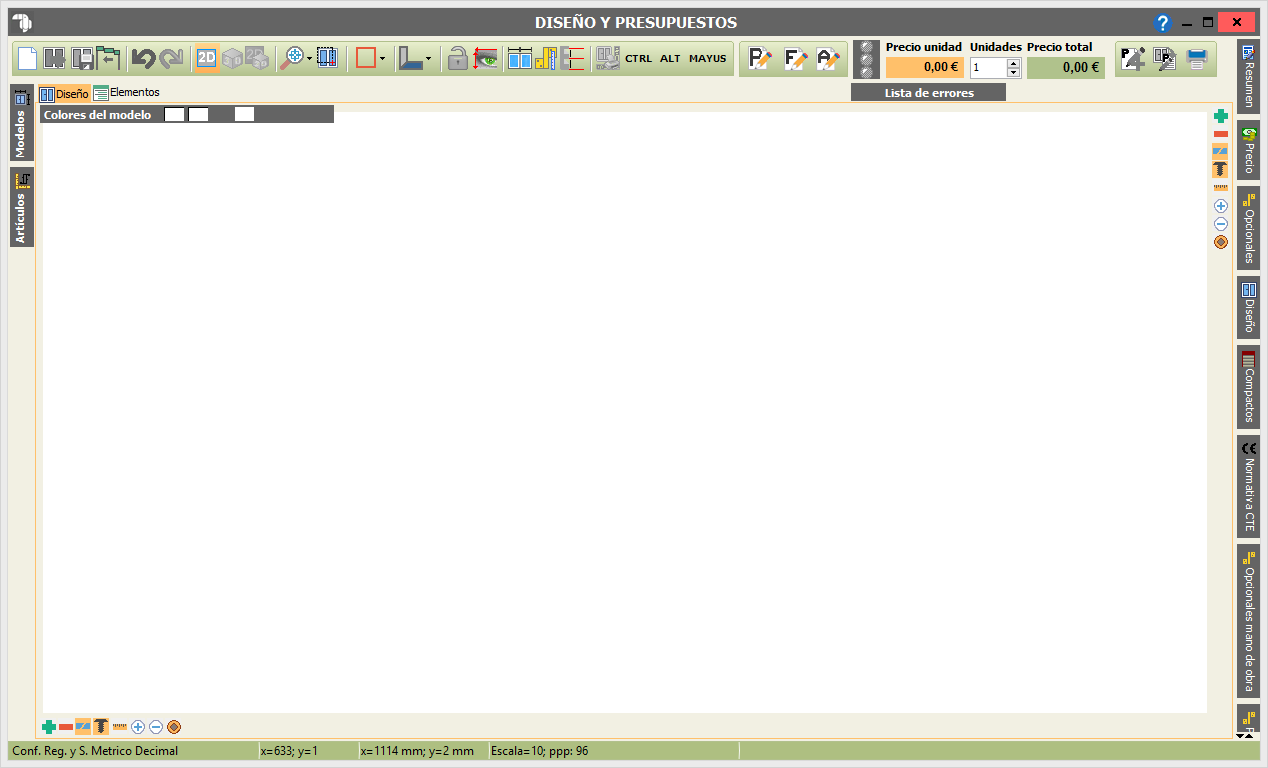
Ahora, que estamos en Diseño y Presupuestos, pulsamos sobre el icono de los Presupuestos:

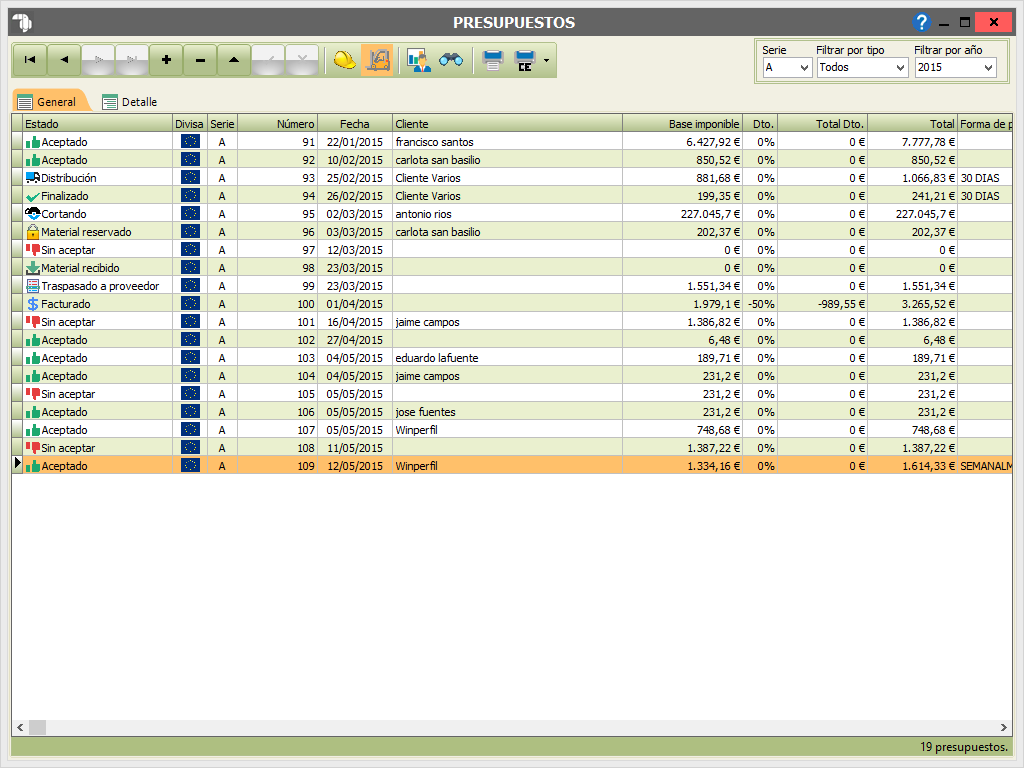
Se nos abrirá el formulario de los presupuestos. Veremos que nos aparecerá una relación de todos los presupuestos que tengamos actualmente (si no tenemos ninguno, el listado nos aparecerá vacío):

Para crear un nuevo Presupuesto, pulsaremos sobre el icono  (Crear nuevo presupuesto).
(Crear nuevo presupuesto).
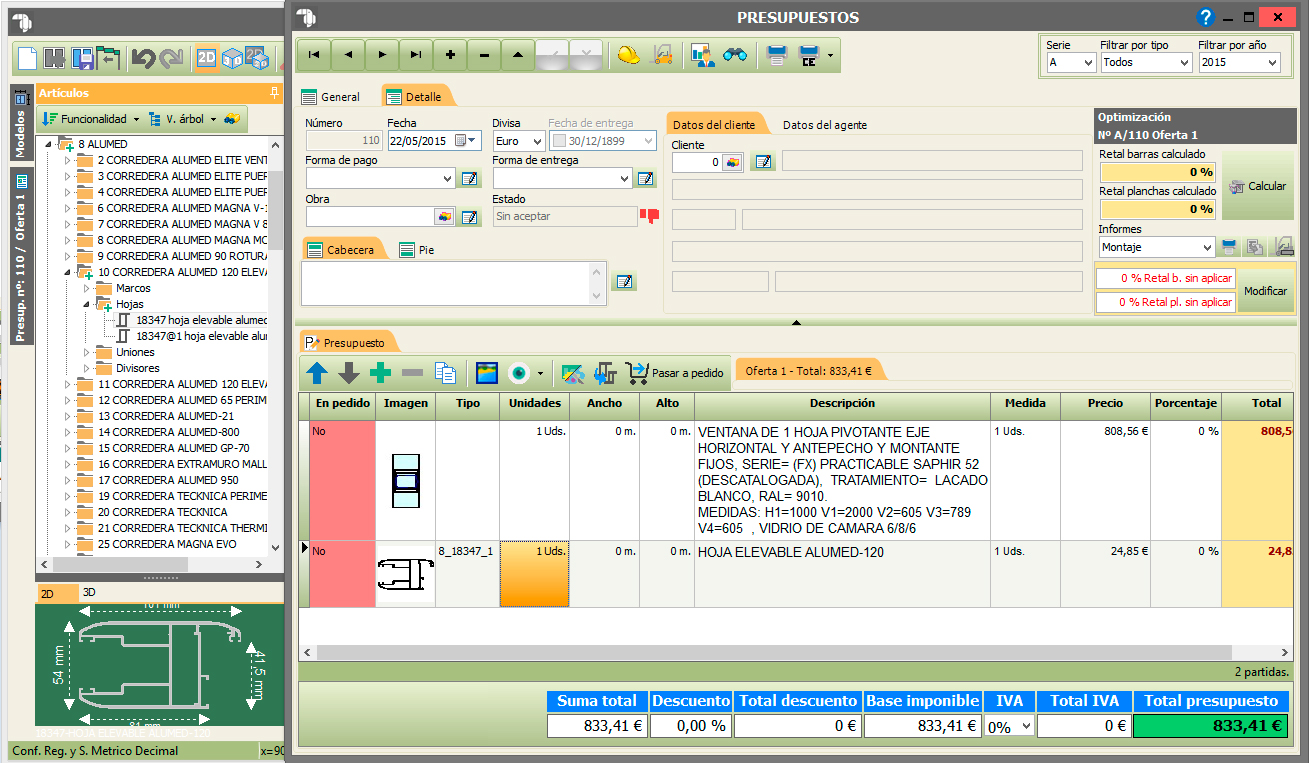
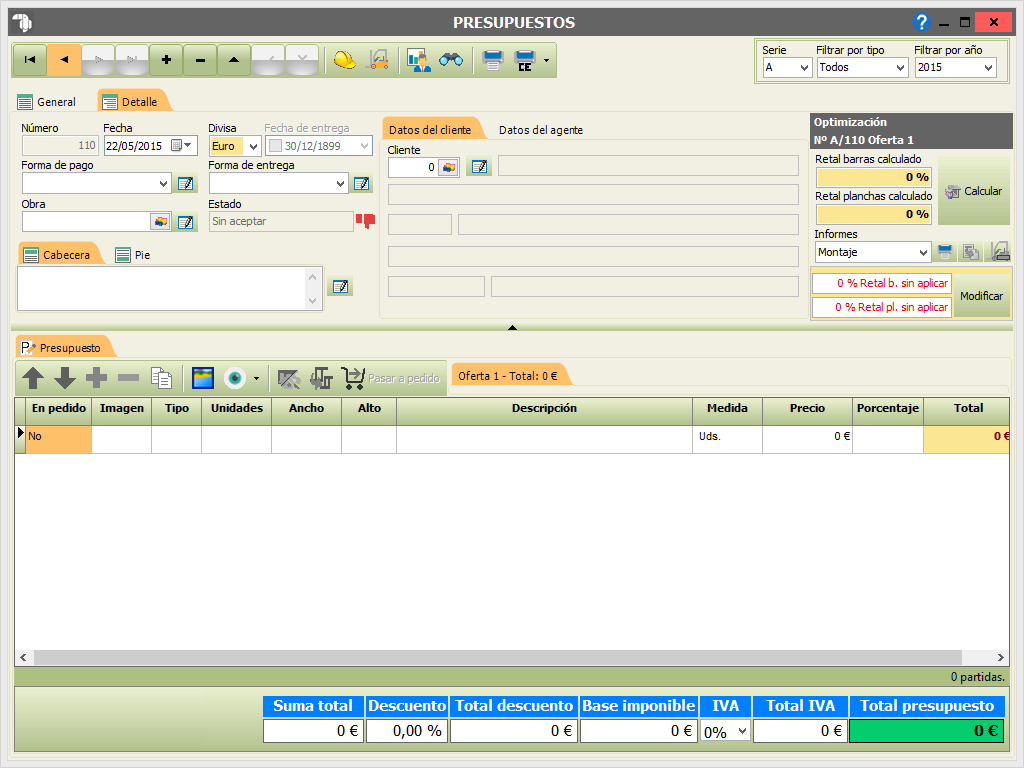
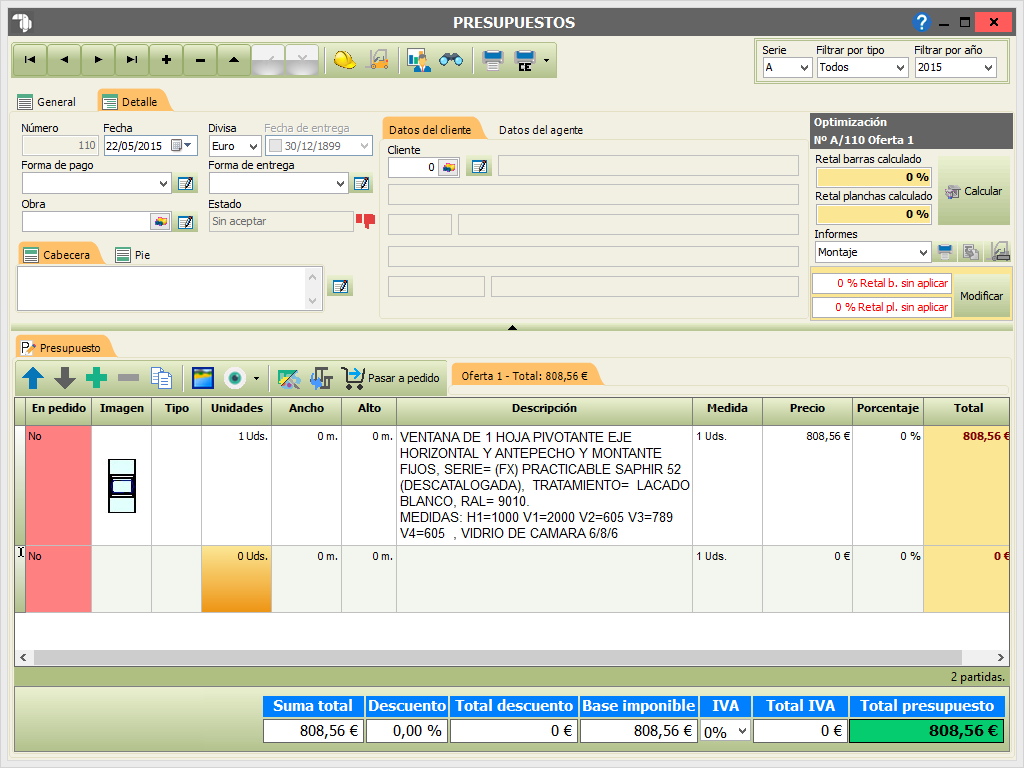
Al pulsar sobre este botón, accederemos al nuevo presupuesto a crear (accederemos al detalle del mpresupuesto):

Lo primero que debemos hacer a la hora de crearnos un presupuesto es asignarle el cliente correspondiente (usando el icono  , con el que podremos buscar el cliente).
, con el que podremos buscar el cliente).
Si no tuviéramos creado dicho cliente, lo podríamos crear usando el botón de creación de Cliente 
Para insertar Datos a un Presupuesto lo podemos hacer:
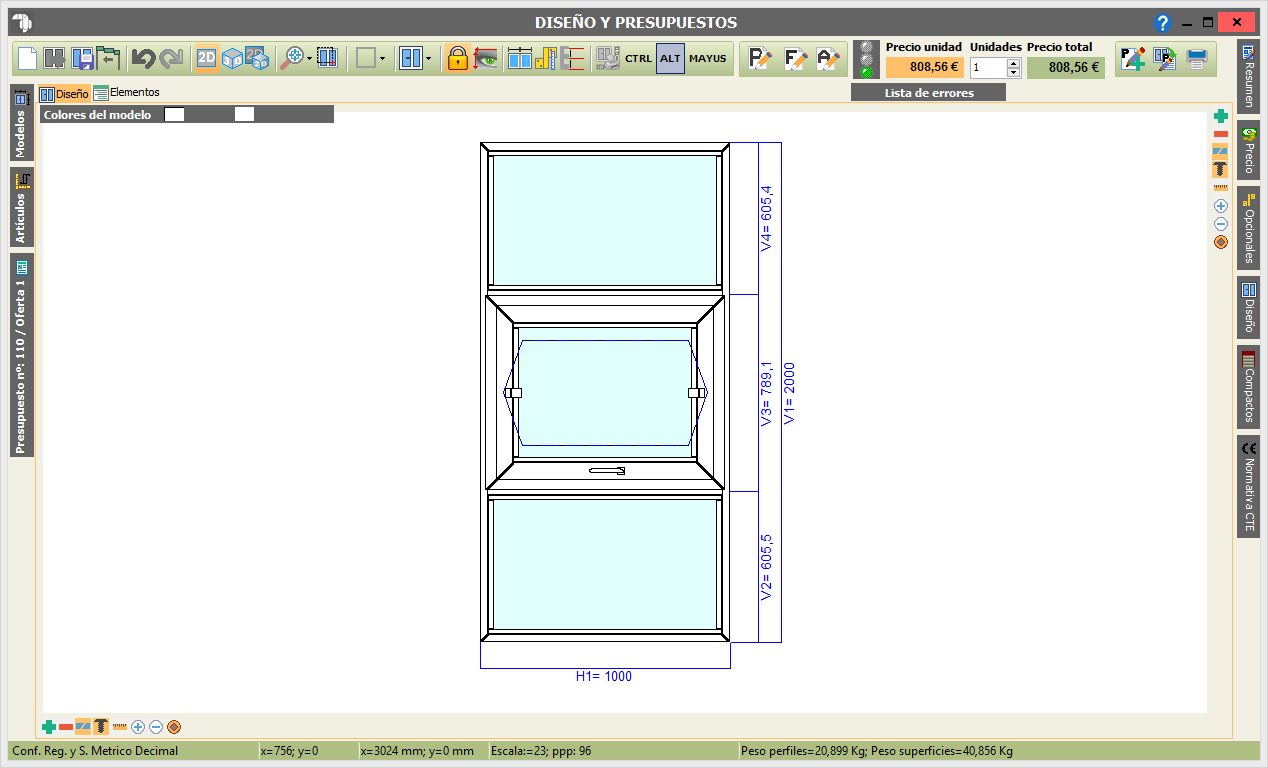
1) Insertando un modelo al Presupuesto:
- Añadimos el modelo al presupuesto, una vez insertadas cotas, compactos, vidrios, unidades... etc, pulsando sobre el botón
Añadir a Presupuesto: 

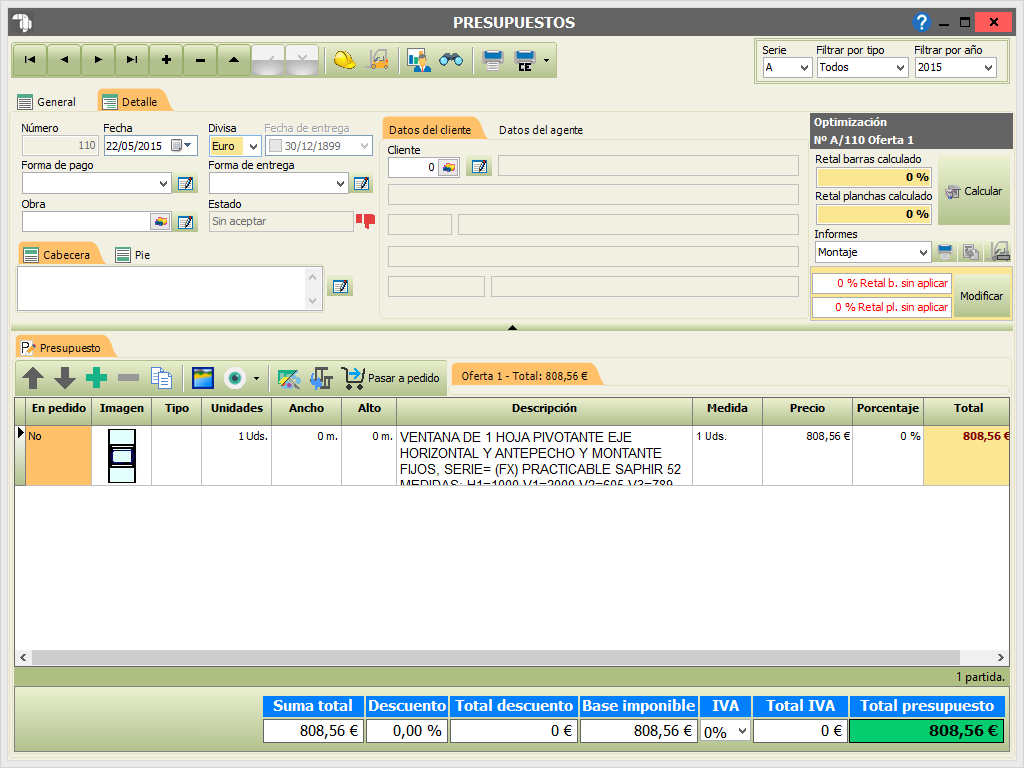
- Comprobamos que el modelo está en el presupuesto, vemos que el presupuesto tiene una línea más, que contiene los datos de ese modelo:

- Pestaña de Presupuestos: cuando estamos trabajando sobre un presupuesto, nos aparecerá la pestaña de Presupuesto, donde nos aparecerán todos los modelos que contenga el presupuesto:

2) También podremos escribir manualmente los datos, Tipo, Unidades, Ancho, Alto, Descripción y Precio.

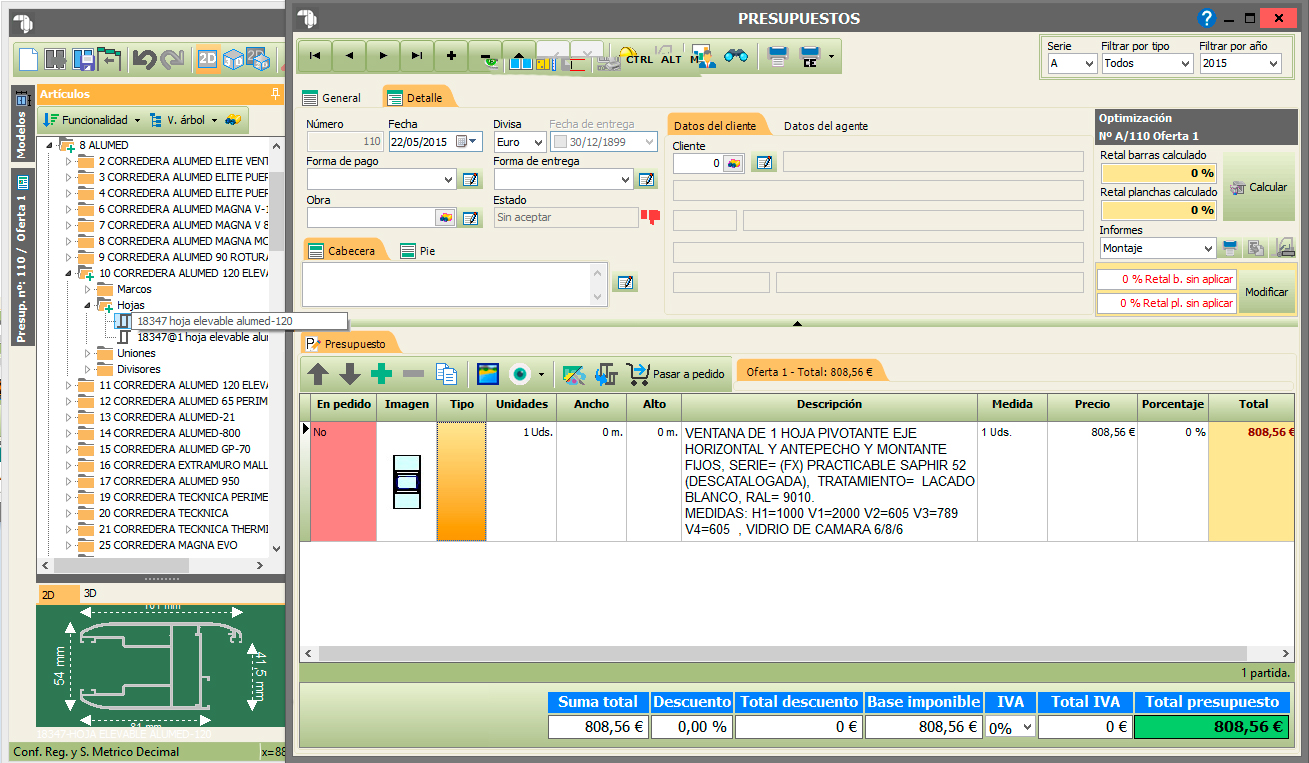
3) Podemos insertar un artículo directamente de la base de datos, arrastrando dicho artículo desde la zona de artículos:
- Seleccionamos el artículo que queramos introducir al presupuesto (hacemos clic izquierdo sobre él):

- Arrastramos el artículo (dejando pulsado el botón izquierdo del ratón):
- Llevamos el artículo a las líneas del Presupuesto:
- Añadimos el artículo al presupuesto soltando el botón izquierdo del ratón: